本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
最近开始接触AngularJS,确实是一个相当不错的东西,可以把很多东西简化掉。又对于其中的双向绑定等的实现很好奇,加之正在学习Javascript的东西,所以觉得从源代码这块开始深入学习AngularJs。
获取AngularJs源代码
虽然可以直接通过阅读最终的js文件来学习,不过总觉得这样入手不太容易,而项目源代码本身就是一块一块的,同时又配有测试,从这里开始学习的话应该比较容易一些。
AngularJs的源码在github上,地址是:https://github.com/angular/angular.js。
实现先获取到代码:
git clone https://github.com/angular/angular.js.git
下载需要一点点时间…特别是你访问github速度比较慢的时候…


目录结构和构建工具
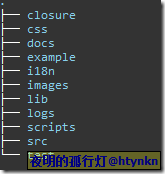
首先来看看项目有哪些文件夹:

- src目录是项目的源代码,也是学习的主要对象
- test目录是对应的测试
- closure中的文件是Google Closure Compiler使用的
- scripts目录中有一些脚本,主要用于bower、travis等的任务使用
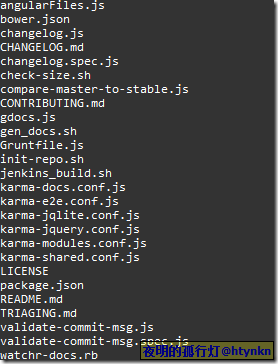
再来看看文件:

- angularFiles.js中定义了AngularJs中每个某块所包含的js文件地址,很多地方使用到了这个文件配置。
- bower.json是包管理工具的配置文件,更多介绍点击Bower。
- check-size.sh将angular.min.js文件压缩,然后显示文件大小…(说实话,我不是太清楚这有什么意义)
- changelog.js是一个nodejs脚本,它可以从git仓库中获取更新日志。通过
node changelog.js
运行脚本。如果提示[Error: Cannot find module ‘qq’],可以通过npm安装
npm install qq
changelog.spec.js是对应的测试文件。
- compare-master-to-stable.js也是一个nodejs脚本,它可以比较稳定版和当前版本的区别。
- gen_docs.sh会使用Jasmine进行测试,然后调用docs/src/中的gen-docs.js生成文档。
- Gruntfile.js是Grunt的配置文件,更多介绍参考Grunt。
- init-repo.sh是一个初始化脚本,它会检查nodejs,npm,karam并且挂上git hook。
- karam-* 这些文件时karam的配置文件。Karam是一个Javascript测试执行过程管理工具。更多信息参考Karam。
- package.json 是npm的配置文件,它管理了nodejs的依赖。
总的来说,AngularJs用Jasmine做单元测试,Karma自动化完成单元测试,Grunt做项目管理,npm管理Nodejs的依赖,Bower管理javascript的包依赖。
检查环境
获取到源代码以后我们需要运行一下测试什么的..首先是保证你有nodejs、npm、grunt:
sudo apt-get install nodejs
sudo npm install -g grunt-cli
npm install -g bower
然后安装nodejs依赖
npm install
安装javascript依赖
bower install
最后运行单元测试
grunt test:unit
效果如下图:

如果要打包的话执行
grunt package

Gruntfile.js
Gruntfile.js是Grunt的配置文件,这里有一份中文文档,大家可以参考:http://www.gruntjs.org/。
Gruntfile.js中定义了很多任务,对于学习最关键的是build任务了:
build:{
scenario: {
dest:'build/angular-scenario.js',
src: [
'bower_components/jquery/jquery.js',
util.wrap([files['angularSrc'], files['angularScenario']],'ngScenario/angular')
],
styles: {
css: ['css/angular.css','css/angular-scenario.css']
}
},
angular:{
dest: 'build/angular.js',
src: util.wrap([files['angularSrc']],'angular'),
styles: {
css: ['css/angular.css'],
generateCspCssFile: true,
minify: true
}
},
loader:{
dest: 'build/angular-loader.js',
src: util.wrap(files['angularLoader'],'loader')
},
touch:{
dest: 'build/angular-touch.js',
src: util.wrap(files['angularModules']['ngTouch'],'module')
},
mocks:{
dest: 'build/angular-mocks.js',
src: util.wrap(files['angularModules']['ngMock'],'module'),
strict: false
},
sanitize:{
dest: 'build/angular-sanitize.js',
src: util.wrap(files['angularModules']['ngSanitize'],'module')
},
resource:{
dest: 'build/angular-resource.js',
src: util.wrap(files['angularModules']['ngResource'],'module')
},
animate:{
dest: 'build/angular-animate.js',
src: util.wrap(files['angularModules']['ngAnimate'],'module')
},
route:{
dest: 'build/angular-route.js',
src: util.wrap(files['angularModules']['ngRoute'],'module')
},
cookies:{
dest: 'build/angular-cookies.js',
src: util.wrap(files['angularModules']['ngCookies'],'module')
},
"promises-aplus-adapter":{
dest:'tmp/promises-aplus-adapter++.js',
src:['src/ng/q.js','lib/promises-aplus/promises-aplus-test-adapter.js']
}
},
这里多次用到了files这个变量,而这个量是通过
varfiles =require('./angularFiles').files
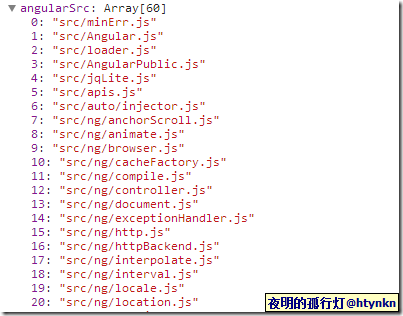
从angularFiles.js文件中获取到的。比如files[‘angularSrc’]中就有60个文件:

结语
终于找到学习的入口了,接下来就可以通过学习files[‘angularSrc’]中定义的文件来学习AngularJS这个强大的框架了。
附上几个链接:
http://karma-runner.github.io/
http://pivotal.github.io/jasmine/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯