本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
Box2d是一个很出名的2d物理引擎,有C++、Java等等版本。libgdx对Box2D进行了很高效的封装,极大的降低了学习和使用成本。
但是我觉得和Libgdx的UI库比起来,Box2D的使用始终比较复杂,单纯的物体降落什么的还好说,要是遇上一个特别复杂的物体,有时候就有点繁琐了。
在网上游荡时发现了physics-body-editor,绝对堪称神器。
physics-body-editor
项目主页:http://code.google.com/p/box2d-editor/
复杂对象的创建只需要用鼠标点点就行了。
工具可以到处Json格式的文件,还可以用于其他环境中。
对于Libgdx而言,该项目有一个专门的loader可供使用。
第一个小瓶子
我想了半天都没有找到一个合适的例子可以用做演示,干脆就用官方提供了那个瓶子的图片做演示。
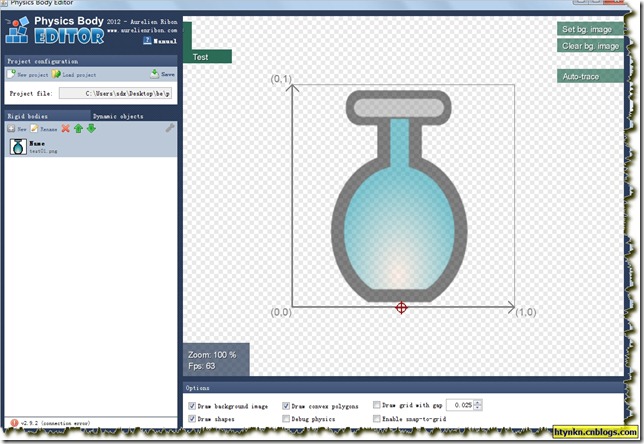
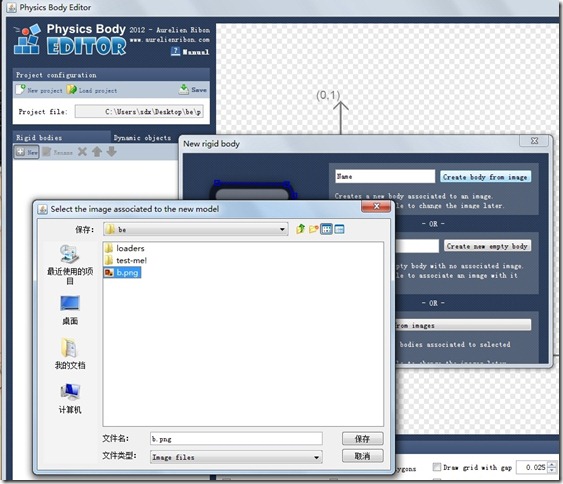
启动编辑器,新建一个项目,导入我们要的图片。

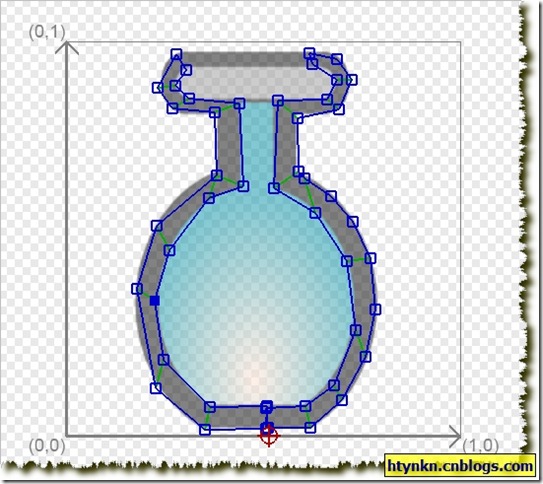
点点鼠标把边描绘出来。

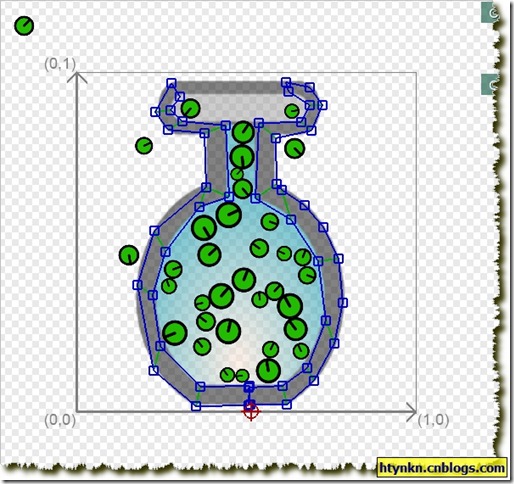
编辑器还可以进行测试,点击鼠标拖动就可以出现不同大小和速度的小球。

保存项目,你可以获得一个Json格式的文件。
将压缩包中的loader引入项目。
使用
BodyEditorLoader loader =new BodyEditorLoader(Gdx.files.internal("box2d/b.json"));
读入配置文件。然后创建一个动态对象:
BodyDef bd =new BodyDef();
bd.type = BodyType.DynamicBody;
指定密度等等
FixtureDef fd =new FixtureDef();
fd.density =1;
fd.friction =0.5f;
fd.restitution =0.3f;
创建Body
bottleModel = world.createBody(bd);
使用loader创建细节
loader.attachFixture(bottleModel,"p", fd, BOTTLE_WIDTH);
bottleModelOrigin = loader.getOrigin("p", BOTTLE_WIDTH).cpy();
其中的那个“p”是我的图片的名称,大家根据自己的情况更改。
为了方便测试,我们创建几个小球。
BodyDef ballBodyDef =new BodyDef();
ballBodyDef.type = BodyType.DynamicBody;
CircleShape shape =new CircleShape();
shape.setRadius(0.15f);
FixtureDef fd =new FixtureDef();
fd.density =1;
fd.friction =0.5f;
fd.restitution =0.5f;
fd.shape = shape;
ballModels =new Body[100];
for (int i=0; i<100; i++) {
ballModels[i] = world.createBody(ballBodyDef);
ballModels[i].createFixture(fd);
}
小球的半径为0.15f,一共100个。
绘制的时候通过
bottleModel.getPosition().sub(bottleModelOrigin)
获取坐标,赋给对象。
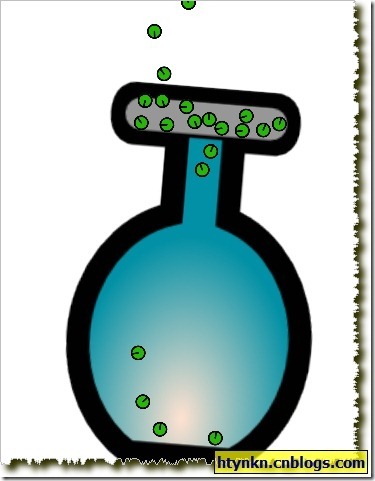
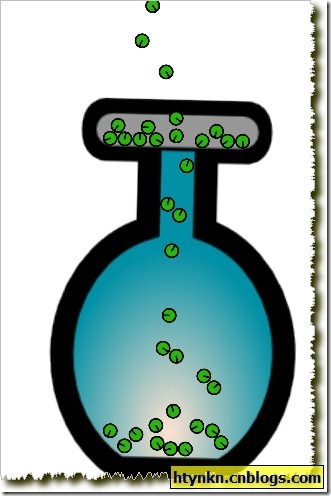
效果:



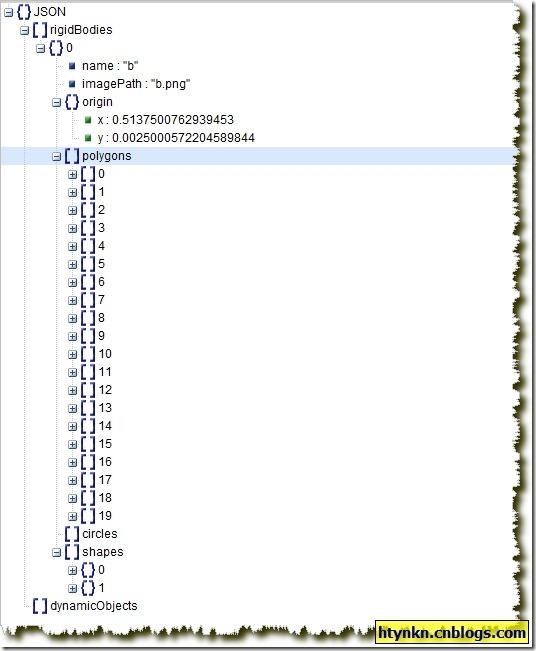
physics-body-editor到底生成了什么
physics-body-editor最后导出的是一个Json格式的文件。找一个Json查看器看看。

可以看到,万变不离其宗。生成的Json文件其实记录下了每一个点的坐标,在Loader读入的时候进行转换和声明。
具体可以参考一下Libgdx的Loader,根据其思路可以将这个工具用到其他语言和环境中去。
写在最后
如果想在Stage中使用的话要注意相机的处理。同时不要把Stage的大小和World中的大小混为一谈,最好有一个转换比例。一般10~100。
最后附上用到的两张图:


资源来自:http://www.aurelienribon.com
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯