本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
本文链接地址: https://www.huangyunkun.com/2012/01/31/ajax_for_comment/
这算是社团布置的一个假期小作业吧,我只是提出我自己的解决方案,不一定是最合适的。
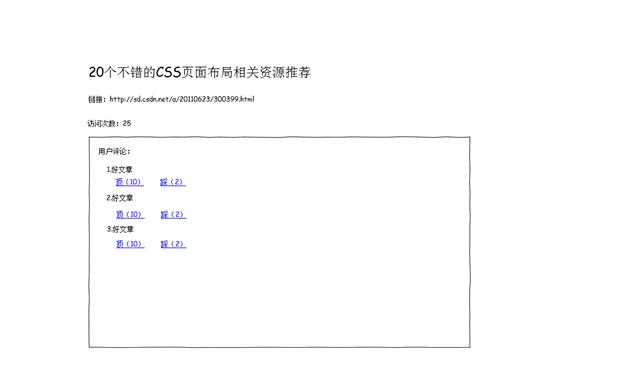
效果大致如下:

javascript这块使用jquery。新建一个Asp.net web项目,使用NuGet获取Jquery最新版。
数据库方面使用Nhibernate,用Install-Package Nhibernate引用。
数据库是用的PostgreSQL,Install-Package Npgsql把驱动装上。我这里偷个懒,数据库名,用户名和密码都是ajaxDemo了。
创建数据库:
CREATE DATABASE "ajaxDemo" WITH OWNER = "ajaxDemo" ENCODING = 'UTF8' TABLESPACE = pg_default LC_COLLATE = 'Chinese (Simplified)_People''s Republic of China.936' LC_CTYPE = 'Chinese (Simplified)_People''s Republic of China.936' CONNECTION LIMIT = -1;
NHiberate配置文件:
<?xml version="1.0" encoding="utf-8"?><hibernate-configuration xmlns="urn:nhibernate-configuration-2.2"><session-factory><property name="connection.driver_class">NHibernate.Driver.NpgsqlDriver</property><property name="connection.connection_string"> Server=localhost;Database=ajaxDemo;User ID=ajaxDemo;Password=ajaxDemo;</property><property name="dialect">NHibernate.Dialect.PostgreSQLDialect</property><mapping assembly="AjaxDemo"></mapping></session-factory></hibernate-configuration>
顺带说一句NHiberate的配置模板是错的,改initial catalog为Database。
我没有使用NHiberate的一对多映射(主要是觉得用不上),实体类有两个Info和Review。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using Iesi.Collections.Generic;namespace AjaxDemo.Modal {publicclass Info {publicvirtualint Id {get;set; }publicvirtualstring Content {get;set; } } }
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace AjaxDemo.Modal {publicclass Review {publicvirtualint Id {get;set; }publicvirtualint InfoId {get;set; }publicvirtualstring Content {get;set; }publicvirtualint Support {get;set; }publicvirtualint Opposition {get;set; } } }
业务层是对应的代码就不贴了。主要就是添加和修改功能。
准备工作到此基本完成了,现在来实现我们所需要的功能。
Ajax最大的特点是可以仅向服务器发送并取回必需的数据,它使用Soap或其它一些基于XML或Json的页面服务接口,并在客户端采用JavaScript处理来自服务器的响应。因为服务器和客户端之间的数据交换的数据大量减少,结果我们就能看到回应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
也就是我们需要两个部分的东西:
1.客户端的处理,基于JQuery
2.服务器端的处理,我选用的一般处理程序(ashx),因为返回的数据很简单,所以没有xml和json。
先来看服务端,我们需要获取用户顶或踩的是哪条评论,所以需要id,顶和踩的处理我写在一起,所以还需要一个参数来区分。
获取到两个参数以后先根据state判断是踩还是顶,然后更新相应条目,服务端返回一个代表当前对应数目的数字。
ChangeState.ashx:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using AjaxDemo.BLL; using AjaxDemo.Modal;namespace AjaxDemo.Ajax {/// <summary> /// 返回更新以后的数目 /// </summary> public class ChangeState : IHttpHandler { public void ProcessRequest(HttpContext context) {intstate =int.Parse(context.Request.QueryString["state"]);int id=int.Parse(context.Request.QueryString["id"]); ReviewService rs = new ReviewService(); Review r; switch (state) { case0: r=rs.UpdateSupport(id); context.Response.Write(r.Support);break; case1: r = rs.UpdateOpposition(id); context.Response.Write(r.Opposition);break; } } public bool IsReusable { get {return false; } } } }
再说客服端,因为用的JQuery,活就很少了。使用的$.get方法。
先请求服务端,传入两个参数:state和id,收到服务端数据后更改状态。
主要代码:
function change(id, state) { $.get("./Ajax/ChangeState.ashx", { id: id, state: state },function (data, textStatus) {if (textStatus =="success") {switch (state) {case0: $("#Support" + id).text("顶(" + data +") ");break;case1: $("#Opposition" + id).text("踩(" + data +") ");break; } } }); }
页面代码:
<%@ page="" language="C#" autoeventwireup="true" codebehind="ViewDetail.aspx.cs" inherits="AjaxDemo.ViewDetail" %=""><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <script src="Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <script type="text/javascript"> function change(id, state) { $.get("./Ajax/ChangeState.ashx", { id: id, state: state }, function (data, textStatus) { if (textStatus == "success") { switch (state) { case 0: $("#Support" + id).text("顶(" + data + ") "); break; case 1: $("#Opposition" + id).text("踩(" + data + ") "); break; } } }); } </script></head><body> <form id="BaseForm" runat="server"> <div id="infoDetail">
#### 标题
# <asp:label id="infoContent" runat="server" text=""></asp:label>
</div> <div id="reviews">
#### 评论
<asp:repeater id="reviewList" runat="server"> <headertemplate>
</headertemplate> <footertemplate></footertemplate> <itemtemplate><li><%# databinder.eval(container.dataitem,="""content")="" %=""></%#></li> <div>
<a onclick="change(<%# DataBinder.Eval(Container.DataItem, " id")%="">,0)" id="Support<%# databinder.eval(container.dataitem,="" "id")%="">" href="#">顶(<%# databinder.eval(container.dataitem,="" "support")="" %="">)</%#></%#></a>
<a onclick="change(<%# DataBinder.Eval(Container.DataItem, " id")%="">,1)" id="Opposition<%# databinder.eval(container.dataitem,="" "id")%="">" href="#">踩(<%# databinder.eval(container.dataitem,="" "opposition")%="">)</%#></%#></a>
效果:

附上Demo下载地址:
http://www.ctdisk.com/file/4414932
写在最后:
1.这篇文章主要是写一点大致做法,不完整也不全面。很多错误什么的都没有处理,也没有对细节进行考究。
2.服务端也可以用webthod,特别是修改现有项目的时候,直接将方法保留给客服端javascript调用就行了。我比较疑惑ashx和webmethod到底哪个好些。
3.单元测试那个纯粹是为了方便…不要喷哈
4.NHiberate的配置模板…我最开始为此纠结了很久…
5.相关库和软件的版本:Iesi.Collection 3.2.0.4000 Jquery 1.7.1 NHiberate 3.2.0.4000 Npgsql 2.0.11 Nunit 2.5.10.11092
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
本文链接地址: https://www.huangyunkun.com/2012/01/31/ajax_for_comment/