本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
本文链接地址: https://www.huangyunkun.com/2020/01/31/flutter-settings-page/
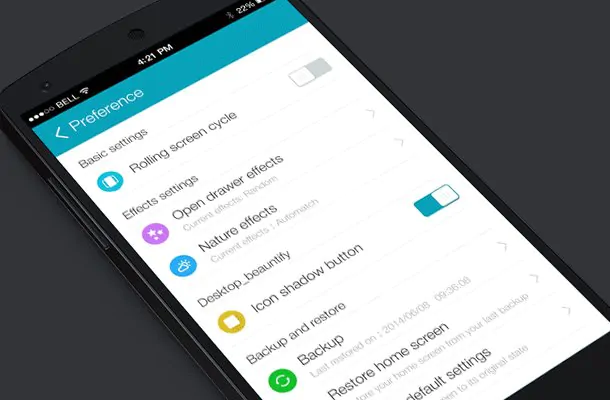
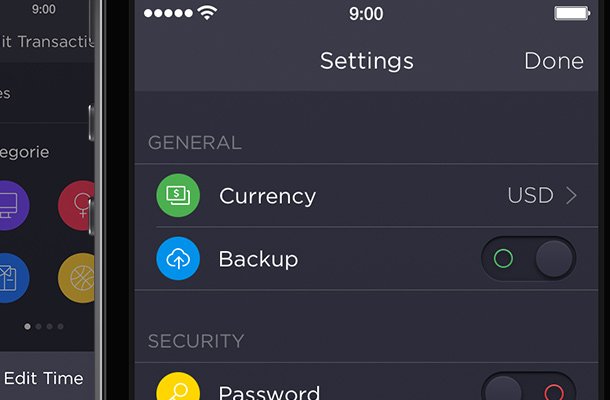
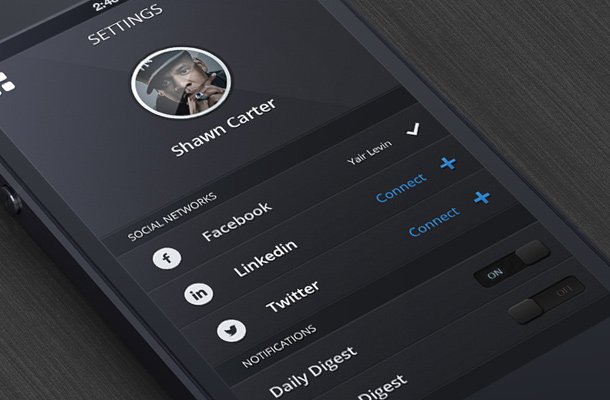
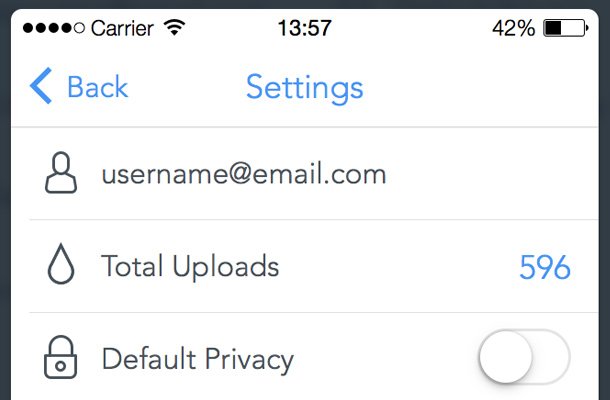
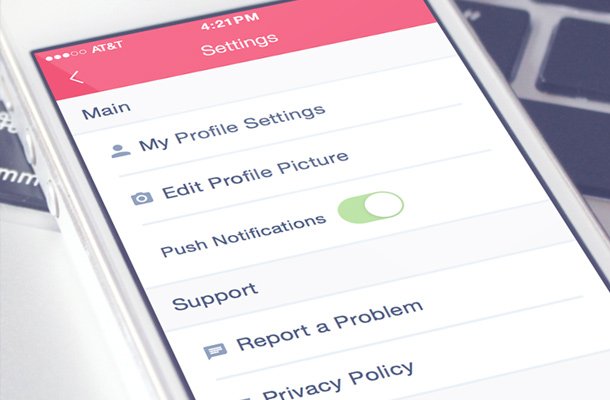
设置(settings)一般是指用于配置App相关内容,看图比较直观
对于设置界面的子项目来说一般有几种常见的类型
- 输入类型(如展示的用户名)
- 勾选类型(如是否允许后台推送)
- 滑动设置(如音量大小)
- 选项(如缓冲策略等)
shared_preferences_settings提供了常用的选项和UI,同时设置结果持久化在shared_prefrences中,可以快速构建设置页面。
在依赖中加入
shared_preferences_settings:
git:
url: https://github.com/BarthaBRW/shared_preferences_settings.git
ref: 9857951c728bd23df27995ef92da4e489a072f8c
shared_preferences: ^0.5.6这里有个比较坑的地方就是shared_preferences_settings目前只在pub.dev发布了一个旧版本,旧版本依赖的shared_preferences比较老,对于AndroidX支持有问题,所以只有直接用依赖git的方式加入依赖,这里指定ref防止一些不稳定问题。
使用方式比较简单
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
import 'package:kiwi/domain/constant/settings_key.dart';
import 'package:kiwi/domain/enum/js_engine_type.dart';
import 'package:shared_preferences_settings/shared_preferences_settings.dart';
import 'state.dart';
Widget buildView(
SettingsState state, Dispatch dispatch, ViewService viewService) {
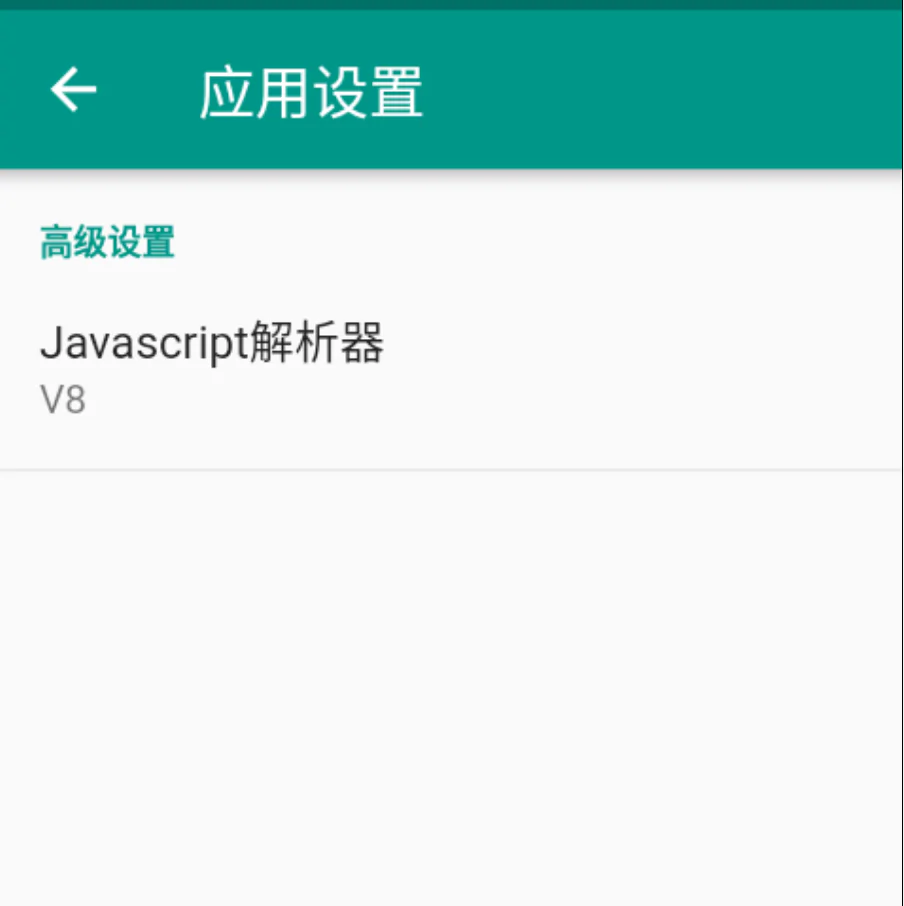
return SettingsScreen(title: "应用设置", children: [
SettingsTileGroup(
title: "高级设置",
children: <Widget>[
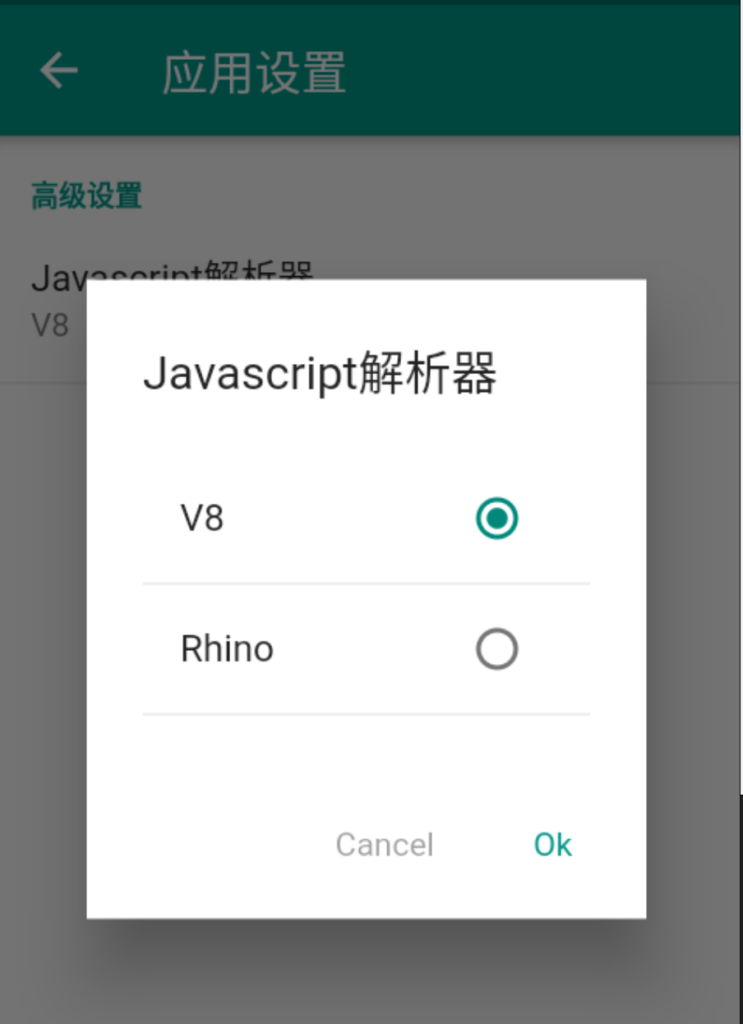
RadioPickerSettingsTile(
settingKey: SettingsKey.JS_ENGINE,
title: 'Javascript解析器',
defaultKey: JsEngineType.V8.toString(),
values: {
JsEngineType.V8.toString(): 'V8',
JsEngineType.Rhino.toString(): 'Rhino'
})
],
),
]);这里是弹出一个选项框,选项框中有两个选型。界面效果如下:


使用的时候直接从Settings().getString/getInt获取即可。
class JsEngineAdapter extends JsEngineService {
@override
Future<String> executeJs(String script, String method) async {
var jsEngine = await _chooseJsEngine();
return jsEngine.executeJs(script, method);
}
@override
Future<String> executeJsWithContext(
String script, String method, Map<String, dynamic> context) async {
var jsEngine = await _chooseJsEngine();
return jsEngine.executeJsWithContext(script, method, context);
}
Future<JsEngineService> _chooseJsEngine() async {
var jsEngine = await Settings()
.getString(SettingsKey.JS_ENGINE, JsEngineType.V8.toString());
var jsEngineService = GetIt.I.get<JsEngineService>(jsEngine);
return jsEngineService;
}
}如果需要相关界面,但是不希望保存数据在share_prefences中可以考虑flutter_settings_screens包,这个单独剥离了数据持久化部分,可以传入自己的实现。
其他可用的组件如下
- SimpleSettingsTile
- SettingsTileGroup
- CheckboxSettingsTile
- RadioSettingsTile
- SliderSettingsTile
- RadioPickerSettingsTile
- MaterialColorPickerSettingsTile
- ...
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载自夜明的孤行灯
本文链接地址: https://www.huangyunkun.com/2020/01/31/flutter-settings-page/